
Egal ob Sie einen Werbeflyer, ein Programmheft oder eine Internetseite gestalten: in der Regel werden Sie dabei mit Bildern arbeiten. Ein Bild sagt ja bekanntlich mehr als tausend Worte. Allerdings nur wenn man das Bild auch sehen kann. Für blinde oder sehbehinderte Menschen bleiben Bilder damit aber zunächst einmal stumm. Sie müssen sich darauf verlassen, dass Ihre technischen Hilfsmittel das Bild für sie sehen und Ihnen erzählen was auf dem Bild zu sehen ist. In den meisten Programmen ist es möglich, für Bilder sogenannten Alternativtext zu hinterlegen. Dieser kann von Hilfsmitteln, wie z. B. Braille-Zeile oder Screenreader erkannt und dem Benutzer wiedergegeben werden. Wenn wir nun in den Alternativtext eine Beschreibung des Bildinhalts hinterlegen, können so auch blinde und sehbehinderte Menschen das Bild erfassen.
Grundlegendes zum Alternativtext
- Verwenden Sie aussagekräftige Texte
Zwar ist im Zweifel ein wenig aussagekräftiger Alternativtext besser als keiner, allerdings sollten sie darauf achten, dass der Bildinhalt klar wird.
Ich habe schon des Öfteren gesehen, dass als Alternativtext einfach der Bildname verwendet wird, selbst wenn dies ein generischer Bildname aus einer Digitalkamera ist wie etwa „DSC_1205.JPG“. So etwas sollten Sie, im Sinne der Verständlichkeit, unter allen Umständen vermeiden.
- Bildbeschreibungen knapp halten
Versuchen Sie nach Möglichkeit mit kurzen, prägnanten Bildbeschreibungen auszukommen. Allerdings sollte bei aller Kürze die Beschreibung noch verständlich sein.
- Keine Bildbeschreibung für rein schmückende Bilder
Dient ein Bild oder eine Grafik nur der Gestaltung einer Seite und transportiert keinen inhaltlichen Mehrwert, lassen sie die erklärende Beschreibung weg. So kann auch leichter Unterschieden werden, welche Bilder für das Verständnis notwendig sind und welche nicht.
Hinzufügen in HTML
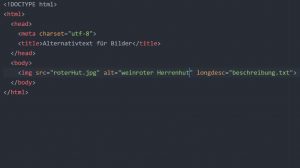
In HTML wird der Alternativtext einem Bild über das Attribut „alt“ zugewiesen (Bild 1). Zusätzlich gibt es in HTML das Attribut „longdesc“ mit dem man eine längere Beschreibung in einer separaten Textdatei zur Verfügung stellen kann.

Ein CMS wie WordPress oder Textverarbeitungsprogramme wie etwa Microsoft Word bieten Eingabefelder, in die alternative Texte sehr übersichtlich eingefügt werden kann.
Hinzufügen in WordPress
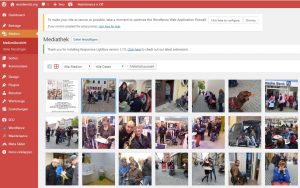
In WordPress lässt sich alternativer Text im Menü „Medien / Medienübersicht“ hinzufügen (Bild 2). Klickt man auf eines der Bilder in der Übersicht, so öffnet sich das Menü „Anhang-Details“. Im Feld „Alternativtext“ (rote Markierung) kann man nun einem zum Bild passenden Alternativtext ergänzen (Bild 3).


Hinzufügen in Word
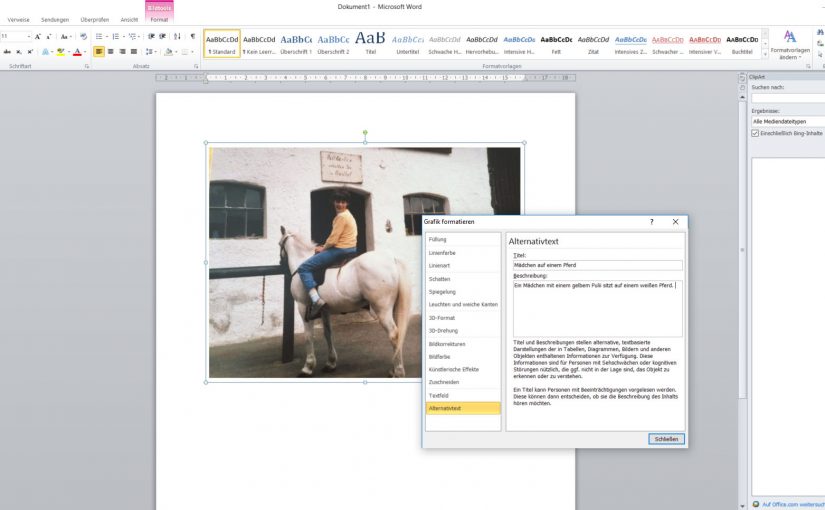
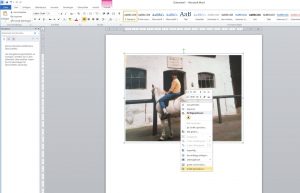
Auch in Word kann man einem Bild komfortabel erklärende Beschreibungen hinzufügen. Per Rechtsklick auf ein Bild lässt sich ein Kontextmenü öffnen (Bild 4). Hier klickt man nun auf den Eintrag „Grafik formatieren…“ (gelbe Markierung). Im Feld „Alternativtext“ lassen sich nun ein Titel und eine Beschreibung zum Bild hinzufügen. (Bild 5).


Alternativtext für barrierefreie PDFs
Für barrierefreie PDFs kann Alternativtext mit Programmen wie etwa Adobe Acrobat Pro ergänzt werden, sofern die PDFs mit Tags versehen sind (siehe Beitrag Barrierefreie PDFs). Eine Kurzanleitung wie man dabei vorgeht finden man in der Online-Hilfe von Adobe.
Anforderungen der BITV an die Webredaktion
https://goo.gl/1tGxi8